
Boots Strap ブーツ ストラップ
Turn your Figma designs into Bootstrap 5 snippets! It generates bootstrap 5 grid, borders and utilities. Recommended to auto-layout designs. This is an alpha-release Free and open-source plugin available on github: https://github.com/gabrielrbarbosa/figma-to-bootstrap-plugin More like this HtmlGenerator Pixelay Compare Design to Web

Translations · Bootstrap v5.1
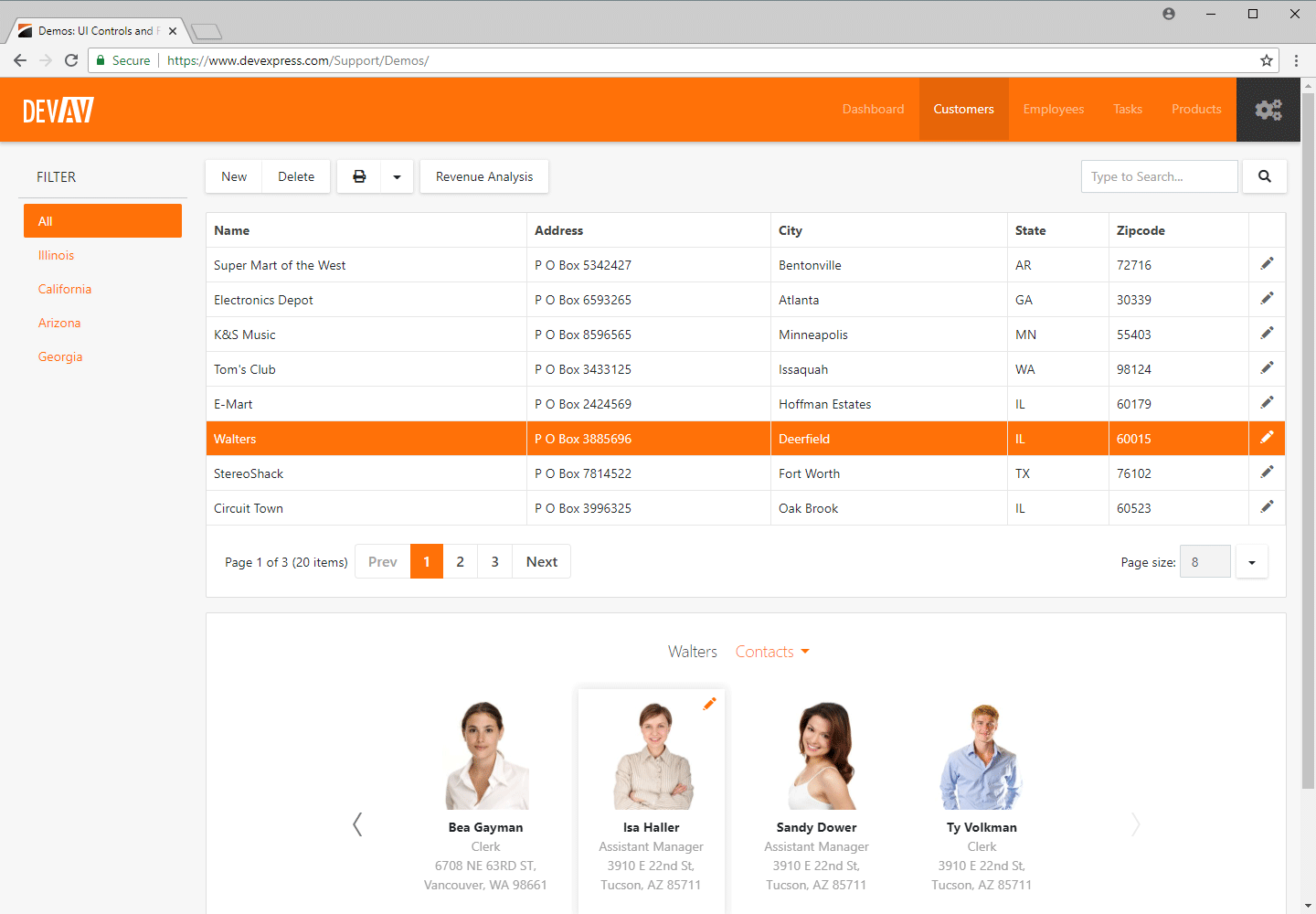
103 13. When comparing Bootstrap vs Figma, the Slant community recommends Figma for most people. In the question "What are the best web design tools?". Figma is ranked 1st while Bootstrap is ranked 11th.

Сетка в фигме как сделать модульную сетку в Figma YouTube
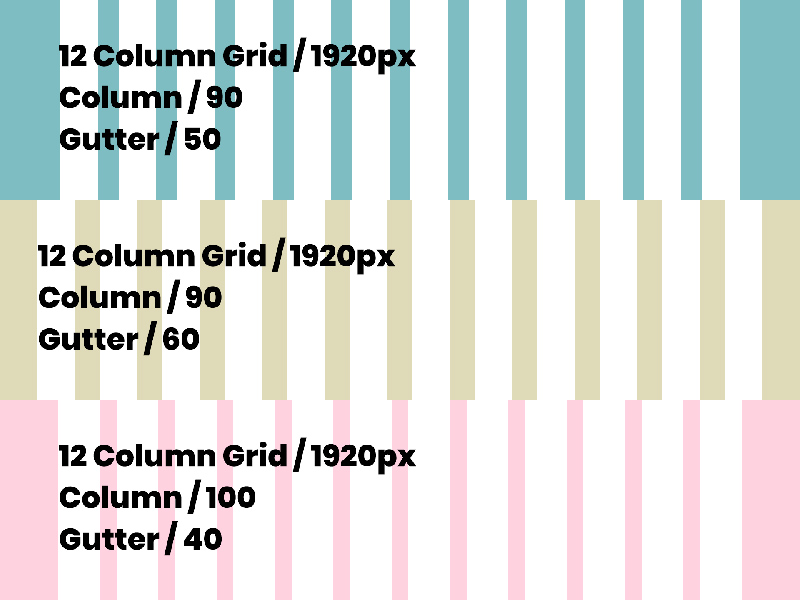
Почему так плоха сетка Bootstrap. Как работает 8 px grid для мобильных прило.

Bootstrap CSS Grid Example Tech Blogs MSA Technosoft
Bootstrap 5 starter UI Kit collection of bootstrap base components. Super excited to share my first file to the community. Its initial start of bootstrap components. Bootstrap 5 UI Kit. Enjoy and feel free to share your comments and your invaluable feedback on my Twitter: @imjituchauhan. Change log 1.1.8 - (Added) Toast Components Spinner Variant

Views Bootstrap
Create a blue rectangle of the same height, but slightly narrower e.g. 400px by 400px. Frame the red rectangle— shortcut Cmd + Option + g — and rename the Frame "Offset". This will be our bigger breakpoint. Select the red rectangle, and ensure the horizontal constraints are set to "Left".

Урок 2 Bootstrap для начинающих Сетка YouTube
Сетка bootstrap 4 Figma Теперь сеточка становится просто идеально, как нам и нужно. Точно так же можно создать и под другие разрешение, но не беспокойся — я уже все сделал за тебя и скачать.

How to create a button on the image in bootstrap? aGuideHub
Создание сетки в Figma WebDesign Master 299K subscribers Subscribe Subscribed 1.5K Share 34K views 2 years ago УРОКИ Создание сайта от А до Я (комплексный курс): https://goo.gl/ankxq9 Создание.

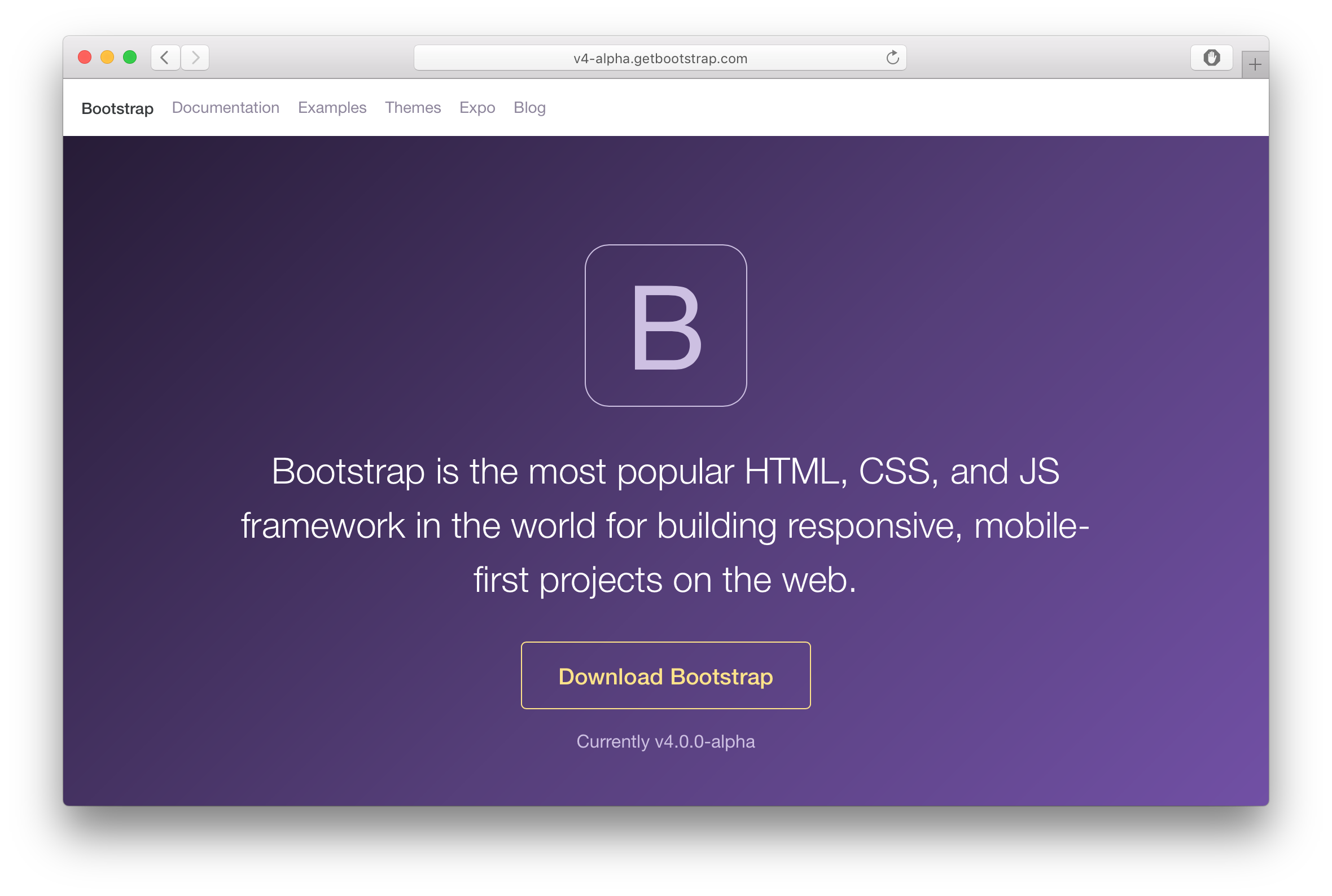
Twitter Bootstrap 4 is almost here TechGasp
Bootstrap CSS class/Options - We care every single pixel to make it perfect match with Bootstrap original design. Auto Layout (Latest version) to make whole Design System super flexible, speed up the design process. - All components are resizable. included for every single component Mindset, well organize components and atoms.

Bootstrap Survey Design Design Talk
Создание Bootstrap-сетки в Figma Всем привет, дорогие друзья! Сегодня мы рассмотрим создание сетки Bootstrap для Figma - одного из популярнейших UI-инструментов в настоящее время. Смотреть урок на YouTube

Bootstrap Сетка Набор для вебпроектов Бесплатные шаблоны PSD
Построение Bootstrap сетки в Figma Nikitapod · Follow Published in Nikitapod · 2 min read · Mar 29, 2020 -- Основная инструкция по Bootstrap 4 находится по ссылке. Extra large ( ≥1200px).

Сетка Figma Community
Сетка Bootstrap 4 в Figma (Готовая сетка для скачивания) Denis Timoshitskiy 15.5K subscribers Subscribe 185 9K views 3 years ago Уроки Figma Бесплатный модуль обучающего курса по.

Desenvolvendo com Bootstrap 3 um framework frontend que vale a pena!
Organize Figma Design Components: To streamline the conversion process, organize your Figma design components systematically. Use styles and symbols to create a modular and reusable design system.

Bootstrap booting
Figma designs are easily converted to Figma Bootstrap UI Kit with Bootstrap layers, properties and code. Get quality code in 3 steps: 1. Download and open the plugin in Figma 2. Right click the figma design and preview your code, auto layout, export svg, png, and other assets. 3. Export code as a zip file which contains real site components and.
AMLnZu8fNlQOGF8Oq_nv2NWUsRKa9cTVTM7RVzJHPusl=s900ckc0x00ffffffnorj
Сетки Bootstrap в Figma Антон Боев 2.6K subscribers Subscribe 48 Share 800 views 1 year ago Рассказываю о том, как пришёл к важности сеток в дизайне. И делюсь своим шаблоном сеток Bootstrap.

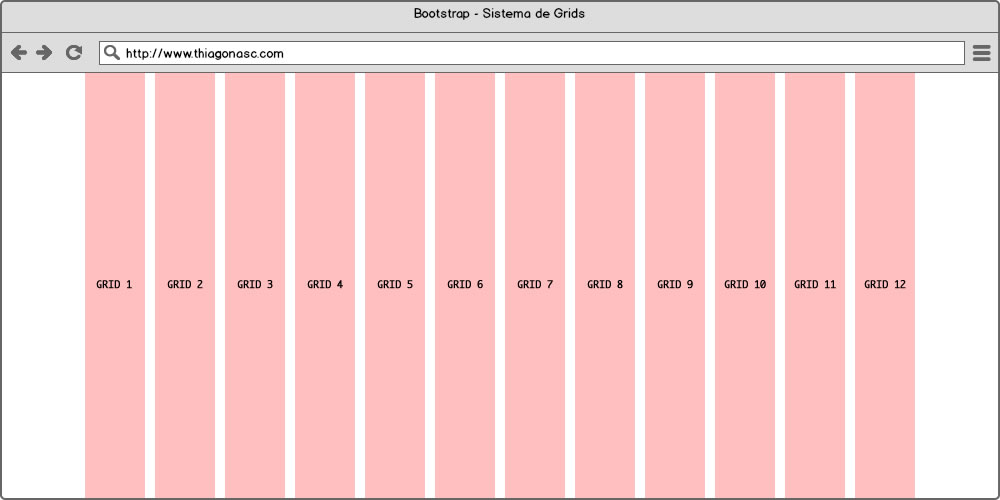
Bootstrap 5 Grid system options
A bootstrap is a tool for building your designs after they are finished, not a design system. CopyCat will help you speed up your Figma to Bootstrap development by providing Easy use with.
Bootstrap Responsive Grid Clearance Discounts, Save 50 jlcatj.gob.mx
They are completely different. Figma is used for wireframing and to design the UX and UI of the website. Bootstrap is a coding framework that you use in HTML to create styles instead of using much CSS.bootstrap uses a library of CSS styles. To answer the first question: yes. There is a significant difference.